Articles Tagged: perl
Open Source Presentation Software April 01, 2010
I am thinking about giving a presentation at one of my local Perl Monger meetings. So as usual, I have spent a bunch of time toying with new tools rather than getting work done! Which tools: open source presentation creation software. I wanted something that would take a simple text file and easily create an attractive and easy to use presentation.
Here is a quick summary of the options that I tried or looked into:
Making Catalyst Debug Logs Really Be Quiet October 20, 2009
I have recently been adding and updating tests to my biggest Catalyst
project and have been a bit perplexed by the debugging output…in particular
that I was seeing any of it! Generally, I like to see all that output scroll
by, but when running Test::WWW::Mechanize::Catalyst tests over and
over again, it just clutters things and obfuscates any failures.
I had removed -Debug from the plugin list and tried
CATALYST_DEBUG=0 env variable, but I continued to see a lot of the
debug messages. After a bit of Googling, I finally learned that this was a
feature.
Moving to a Mac... which Perl? October 13, 2009
We’ll after neglecting this blog for quite some time, I’m now back. I had to swap my laptop during the summer, and I decided to give one of the MacBook Pros a try. So I’ll be adding Perl on the Mac and the Mac in general to the topics covered here. My first dilemma with the new Mac was which perl to use.
Stealing from Padre for Vim part 3 July 03, 2009
As promised in my last post
I have released a new version of
App::EditorTools
and have a number of screenshots of the new functionality. This version
includes App::EditorTools::Vim, which provides an easy way to add
the vim scripts to integrate the package into Vim.
perl -MApp::EditorTools::Vim -e run > ~/.vim/ftplugin/perl/editortools.vimAnd now you should have the following mappings:
- ,pp - Show a menu of the functions available from
App::EditorTools - ,pL - Lexically rename the variable under the cursor (make sure the cursor is at the start of the variable for now
- ,pP - Rename the package based on the path of the current buffer
- ,pI - Introduce a temporary variable
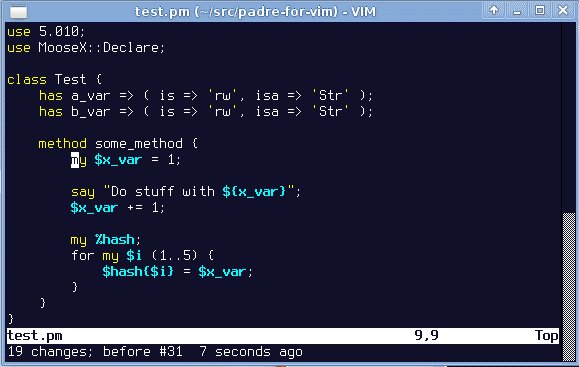
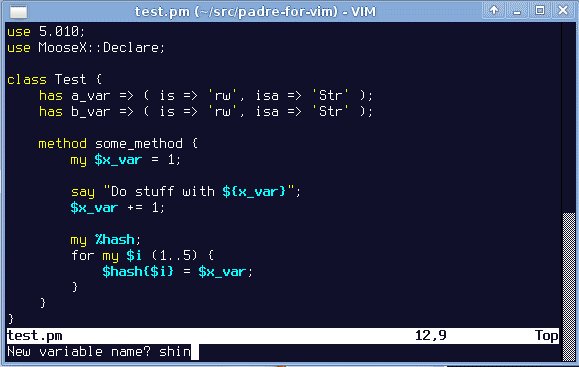
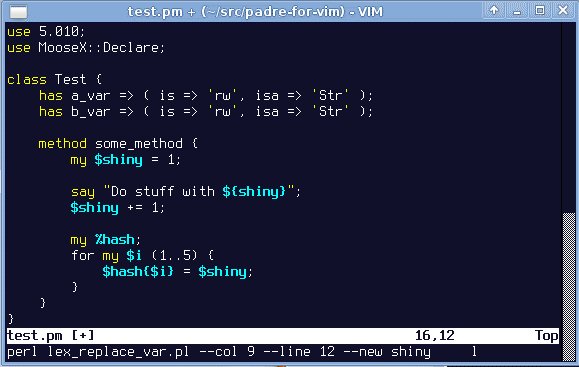
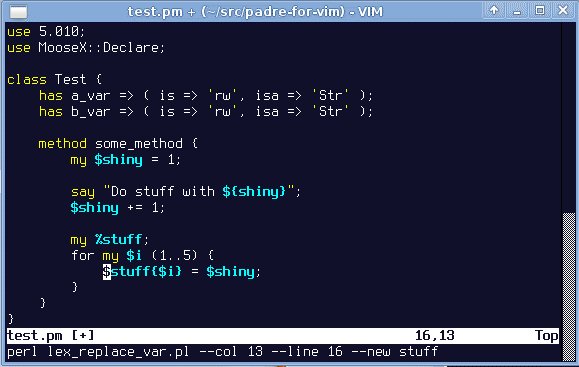
Here are a few screenshots of these actions:
More theft from Padre June 27, 2009
I was pleasantly surprise at the positive response to my last post on Stealing from Padre for Vim–particularly from the Padre developers! Seems they had hoped/planned on separating some of the tools out of the Padre core from the beginning (and many seem to be vimmers).
With their blessing and encouragement, I have pulled the editor independent parts of their PPI::Task tools into its own distribution–PPIx::EditorTools–available now on CPAN. I also adapted the current version of Padre to work wit the external package and released App::EditorTools to provide a command line interface for those editors that need it (i.e., vim). I’ll post another screencast and the Vim scripts needed to integrate it shortly.
Stealing from Padre for Vim June 16, 2009
I’m sure the Padre developers weren’t hoping to have their code absconded for those of us addicted to vim, but tsee’s recent blog post on refactoring with Padre’s lexical variable replace made me jealous–I want that for vim! So hack, hack, hack and _voila_:

Web testing June 10, 2009
I have been stuck doing a lot of front-end web work lately and haven’t had a
chance to do much perl coding (I am planning on releasing an Mason based
renderer for Email::MIME::Kit soon though). I’m very impressed
with the power of CSS in modern browsers. The last time I looked at it, browser
incompatibilities really made it difficult to use. It is much better still, I
find most of the work to be trial and error, so I have a couple of tips that
have saved me some time going back and forth…
Quick Browser Refresh
I do all of my coding in vim and have ton of mappings (maybe I’ll share some in
future). One I really like right now it ,u which saves the current
file then runs my xrefresh
perl script which finds my Firefox
window and refreshes the current page. It is a simple script that is based on
X11::GUITest. It works particularly well when I am using two
monitors and can have the browser on in one of them. Here is the mapping, along
with the ,U mapping which saves all files:
nmap <silent> ,u :w<cr>:! xrefresh 'Gran Paradiso'<cr>
nmap <silent> ,U :wa<cr>:! xrefresh 'Gran Paradiso'<cr>Get Lazy, Use Data::Pageset::Render June 04, 2009
I have been using the very nice Data::Pageset module
for a while now. It makes separating you data into multiple pages very simple,
and for very large datasets it has the slide mode which helps keep
your pager small (rather than have links to 100 pages, you get links to the
first and last page and the five pages around your current page).
Eventually, I got tired of recreating the same html code for each new pager.
I first put together a simple Mason component, but
found myself copying it between projects and starting to write one for TT.
Eventually, I wrote Data::Pageset::Render.
The module (which is on CPAN) subclasses Data::Pageset and adds the
html method, which returns the html code, complete with links, to
create your pager.
Just create your pager object as you would with Data::Pageset adding
link_format => '<a href="#">%a</a>' to the
constructor, the html method then eliminates all that redundant
paging html.
Easy Access to Your Minicpan Repository May 26, 2009
I am a big fan of CPANPLUS and minicpan. I like the plugin structure and
power of CPANPLUS. ([Warning: shameless plug follows] I have written a simple
plugin
that allows you to see/install the prereqs for an module with commands like
cpanp /prereqs show or cpanp /prereqs install.) And
minicpan is great for getting work done on an airplane or when I am away from
the net.
One thing I have struggle with in the past is getting cpanp to use either my local minicpan mirror or another mirror other than my default. Editing the config file is not that hard, but it is far to permanent for what I am trying to do. So I wrote two simple scripts (basically tweaked versions of /usr/bin/cpanp) that change the mirror to my local minicpan or a mirror passed on the command line: cpanp-local and cpanp-mirror. Both could be significantly improved, documented and they should probably be combined, but they get the job done.
Facial Detection and Recongition in Perl May 05, 2009
I just recently came across the new facial detection features in Picasa, and I have to say I am very impressed. This is a very useful feature and well implemented; once again Google has set the bar. Unfortunately, it is only available in the web version, and I have way too many photos to upload. Further, there seem to be more privacy concerns with a web version of a tool like this.
So, I was very excited when I saw a brief mention of presentation about OpenCV from a Ruhr.pm meeting (thanks to Yanick’s blog). Maybe this was the tool to implement facial detection/recognition in my photos locally.